قبل از FlexBox برای
طرح بندی صفحه از مقادیر زیر استفاده میشد.
- Block
- Inline
- Table
- Positioned
با امکانات بالا میتوانستیم
یک طرح را به صورت کامل و با کیفیت مطلوبی تولید کنیم. پس چه نیازی به Flex
بود؟ دلیل اصلی که ما از Flex استفاده میکنیم راحتی و انعطاف پذیری
آن، نسبت به سایر ماژولهای طرح بندی است. در زیر میتوانید لیست مرورگرهایی که میتوانند از
این قابلیت استفاده کنند را ببینید.
- +Chrome 29
- +Firefox 28
- +Internet Explorer 11
- +Opera 17
- Safari 6.1+ (prefixed with -webkit-)
- +Android 4.4
- iOS 7.1+ (prefixed with -webkit-)
برای استفاده از فلکس باید
با دو تا مفهوم آشنا شویم تا بتوانیم به راحتی با آن کار کنیم.
- Flex Container
- Flex Item
Flex Container همان گونه که از اسمش پیداست یک عنصر پدر میباشد که خاصیت Display آن با
Flex مقدار دهی شده است و Flex Item فرزندان Flex Container هستند که خصوصیات مربوط به خود را دارا میباشند.
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>

همان گونه که در کد بالا
دیدیم کلاس عنصر پدر یا Flex Container را به صورت زیر تعریف میکنیم.
.flex-container {
display: flex;
}
دستورات مربوط به Flex Container
دستور
Flex-Direction
این ویژگی تعیین کننده جهت و
نوع نمایش آیتمهای داخل Flex Container که از این به بعد آنها Flex Items خواهیم گفت. این ویژگی میتواند تعیین کند که آیتمها به صورت ستونی (Column) و یا به صورت سطری (Row) نمایش داده شوند. در حالت پیشفرض به صورت row نمایش داده میشوند. همچنین میتوان با استفاده از کلمه Reverse جهت نمایش را در سطر و یا ستون معکوس کرد.
.flex-container {
display: flex;
flex-direction: column;
}
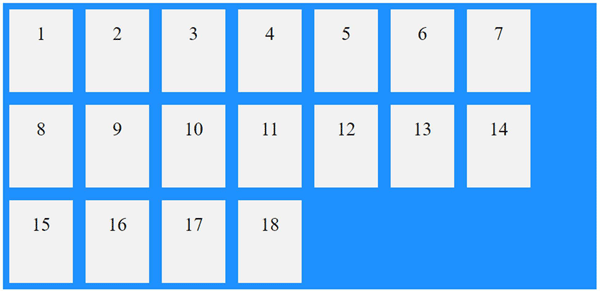
دستور Flex-Wrap
این دستور مشخص میکند زمانی
که مجموع طول آیتمها از طول Flex Container بیشتر بود چه اتفاقی بیافتد.
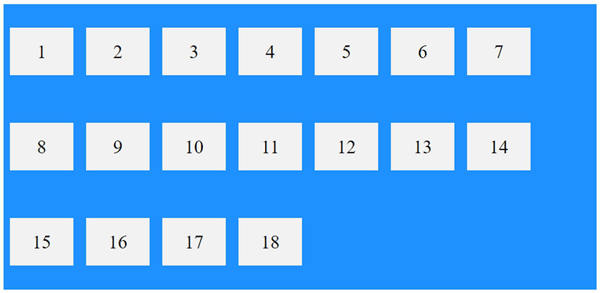
اگر آن را روی
NoWrap تنظیم کنید، از طول آیتمها به میزان مساوی کم
میشود تا در Flex
Container جا بشوند. ولی اگر مقدار آن را Wrap بزارید سطر شکسته میشود و ادامه آیتمها در خط بعد نمایش داده میشوند.
.flex-container {
display: flex;
flex-wrap: wrap;
}

.flex-container {
display: flex;
flex-wrap: nowrap;
}

ترکیب دو دستور بالا یعنی Wrap و Direction را
میتوان با دستورFlow نوشت.
.flex-container {
display: flex;
flex-flow: row wrap;
}
دستور Justify-Content
این دستور موقعیت آیتمها را
به صورت افقی تنظیم میکند. به عنوان مثال اگر بخواهیم همه آیتمها در مرکز Flex Container وسط چین شوند مانند دستور زیر مقدار Justify-Content را
برابر
Center قرار میدهیم.
.flex-container {
display: flex;
justify-content: center;
}

این دستور میتواند مقادیر
زیر را بپذیرد.
مقدار
Flex-Start آیتمها از ابتدای عنصر پدر شروع میشوند.

مقدار Flex-End آیتمها
از انتهای عنصر پدر شروع میشوند.

مقدار Space-Around فضای
خالی باقی مانده به صورت مساوی در بین آیتمها تقسیم میشود.

مقدار Space-Between فضای
خالی باقیمانده به صورت مساوی در بین آیتمها تقسیم میشود.به غیر از آیتم اول و
آخر که به ابتدا و انتهای عنصر پدر میچسبند.

دستور
Align-Items
این دستور مشابه دستور قبلی
میباشد با این تفاوت که موقعیت آیتمها را به صورت عمودی تنظیم میکند. به عنوان
مثال مقدار
Center برای این ویژگی ،سطر آیتمها را در وسط قرار
میدهد.
.flex-container {
display: flex;
height: 200px;
align-items: center;
}

این دستور همانند دستور قبلی
همان مقدارها را میگیرد با این تفاوت که دو مقدار جدید هم به آنها اضافه شده است.
مقدار
stretch : این دستور ارتفاع آیتمها را به یک اندازه
زیاد میکند تا تمامی ارتفاع عنصر پدر را بپوشانند.

مقدار baseline : این
دستور برای شرایطی به کار میرود که ما آیتمهایی با ارتفاع نامساوی داشته باشیم.
با استفاده از این دستور محتوای تک تک آیتمهای ما روی یک خط قرار میگیرند.

دستور Align-Content
این دستور موقعیت خطوطی را
که آیتم ها با هم می سازند، تنظیم می کند. به عنوان مثال اگر این مقدار را برابر space-between فضای باقی مانده از ارتفاع را بین خطوط به نسبت مساوی تقسیم می کند.
به غیر از آیتم اول و آخر که به ابتدا و انتها می چسبند.
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-between;
}

مقدار Space-Around: فضای
باقی مانده از ارتفاع را بین خطوط به نسبت مساوی تقسیم میکند.

مقدار Stretch: مقدار
ارتفاع ستونها را تا اندازهای بزرگ میکند که کاملا ارتفاع عنصر پدر را بپوشانند
.
و با مقادیر Center،Flex-Start
و
Flex-End در بخشهای قبلی مقاله آشنا شدید.
مثال: یکی از بهترین کارهایی که میتواند انجام داد این است که آیتمها را
دقیقا در مرکز عنصر پدر قرار بدهیم برای این کار کافی است که مقدار Justify-Content را برابر Center و مقدار Align Items را
نیز برابر
Center قرار میدهیم.
دستورات مربوط به Flex Itemها
1-
دستور
order
به صورت پیشفرض Flex Itemها به همان ترتیبی که در کد نوشته میشوند، در
کادر Flex Container ظاهر میشوند. در قسمت قبل دیدم که میتوان این
ترتیب را با دستور Reverse معکوس کرد. اما اگر نخواهیم معکوس
سازی انجام بدیم و بخواهیم به ترتیب خاصی که مد نظر ماست آیتمها نمایش داده شوند،
چکار باید بکنیم؟ راه حل استفاده از دستور
Order است که به کمک
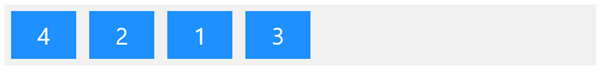
آن میتوان مشخص کرد که به چه ترتیبی آیتمها چیده شوند.
<div class="flex-container">
<div style="order:
3">1</div>
<div style="order:
2">2</div>
<div style="order:
4">3</div>
<div style="order:
1">4</div>
</div>
همانگونه که مشاهده می کنید عنصر اول در جایگاه سوم قرار گرفته است.

2- دستور Flex-Grow
این
دستور توانایی رشد یک Flex Item را زمانی که فضا برای رشد وجود داشته باشد، نشان
میدهد.این خاصیت یک مقدار دریافت میکند و طول آیتمها را به نسبت مقداری که
دریافت کرده مقدار دهی میکند. به عنوان مثال، اگر همه آیتمها مقدار ۱ را برای Flex-Grow داشته باشند،مقدار فضای Container به اندازه مساوی بین آنها
تقسیم میشود. اگر یک آیتم مقدار ۲ را بگیرد، این آیتم دو برابر فضای بیشتری را
نسبت به دیگران میگیرد.
<div class="flex-container">
<div style="flex-grow:
1">1</div>
<div style="flex-grow:
1">2</div>
<div style="flex-grow:
2">3</div>
</div>

همانگونه که میبینید باکس شماره ۳ فضای بیشتری نسبت به دو باکس دیگر
اشغال کرده است.
3-
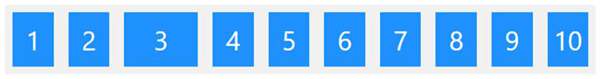
دستور Flex-Shrink
دستور Flex-Shrink مربوط به کوچک شدن یک عنصر هنگامی که فضا به
اندازه کافی وجود نداشته باشد، را بیان میکند. مقدار پیشفرض آن یک است. به این معنا
که در یک Flex Container اگر فضای کافی وجود نداشته باشد طول همه Flex Itemها به یک نسبت کم میشود.اگر مقدار را برابر با صفر بزاریم مقدار طول
عنصر ما کاهش پیدا نمیکند. ولی اگر بیشتر از یک باشد به همان نسبت کوچک میشوند و
فضا بین سایر عناصر تقسیم میشود.
<div
class="flex-container">
<div>1</div>
<div>2</div>
<div
style="flex-shrink: 0">3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>

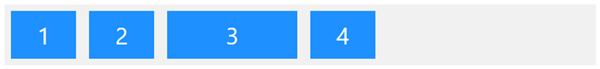
4- دستور Flex-Basis
دستور فوق برای مقدار دهی اولیه به عناصر ما در
Flex Container میباشند
وابسته به جهت چینش عناصر در Flex Container این مقدار میتواند یا به
ارتفاع اشاره کند و یا طول عنصر. و بیان گر مقدار اولیه طول یا ارتفاع عنصرهایی
است که در flex container قرار میگیرند.
<div class="flex-container">
<div>1</div>
<div>2</div>
<div
style="flex-basis: 200px">3</div>
<div>4</div>
</div>

5- دستور Flex
این دستور کوتاه شدهی ۳ دستور قبلی یعنی
Flex-Grow،Flex-Shrink و Flex-Basis است که به
صورت زیر میتوان از آن استفاده کرد.
<div
class="flex-container">
<div>1</div>
<div>2</div>
<div
style="flex: 0 0 200px">3</div>
<div>4</div>
</div>
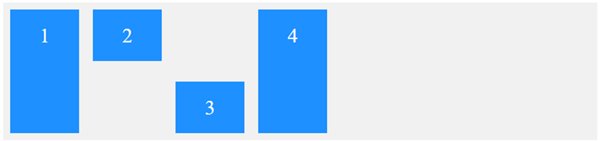
6- دستور Align-Self
این دستور مشخص کننده نحوه تراز بندی عناصری است که داخل Flex Container قرار دارند. وقی از این دستور استفاده میکنید تراز بندی پیشفرض و
تراز بندی را که Flex Container برای فرزندانش تنظیم کرده است را
بازنویسی میکنید.
<div
class="flex-container">
<div>1</div>
<div
style="align-self: flex-start">2</div>
<div
style="align-self: flex-end">3</div>
<div>4</div>
</div>

بوتاسترپ 5 و FlexBox
یکی
از تغییرات مهمی که در bootstrap 5 رخ داده است، استفاده از flex به جای float است. با استفاده از flex میتوان به سادگی لایههای واکنشگرا را طراحی نمود
بدون اینکه نیاز به استفاده از Position و یا Float باشد.
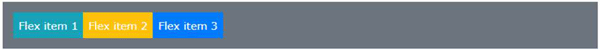
برای تعریف یک Flex Container از کلاس d-flex استفاده میکنیم. با اینکار تمامی فرزندان اول آن Flex Item محسوب میشوند.
<div class="d-flex
p-3 bg-secondary text-white">
<div class="p-2
bg-info">Flex item 1</div>
<div class="p-2
bg-warning">Flex item 2</div>
<div class="p-2
bg-primary">Flex item 3</div>
</div>

جهت چینش آیتمها
از
کلاسهای Flex-Row وFlex-Column برای تغییر نحوه چینش آیتمها استفاده میشود و با کلاسهای (Flex-Row-Reverse , Flex-Column-Reverse)، جهت
چینش آیتمها معکوس میشود.
<div class="d-flex
flex-row bg-secondary">
<div class="p-2
bg-info">Flex item 1</div>
<div class="p-2
bg-warning">Flex item 2</div>
<div class="p-2
bg-primary">Flex item 3</div>
</div>

<div class="d-flex
flex-row-reverse bg-secondary">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2
bg-warning">Flex item 2</div>
<div class="p-2
bg-primary">Flex item 3</div>
</div>

<div class="d-flex
flex-column">
<div class="p-2
bg-info">Flex item 1</div>
<div class="p-2
bg-warning">Flex item 2</div>
<div class="p-2
bg-primary">Flex item 3</div>
</div>

<div class="d-flex
flex-column-reverse">
<div class="p-2
bg-info">Flex item 1</div>
<div class="p-2
bg-warning">Flex item 2</div>
<div class="p-2
bg-primary">Flex item 3</div>
</div>

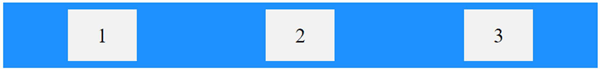
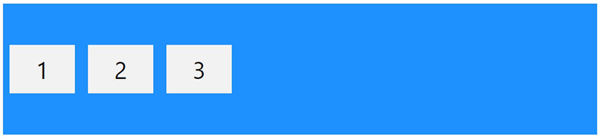
کلاس Justify-Content
برای مشخص کردن نحوه تراز بندی آیتمها از کلاس
Justify-Content-* استفاده میکنیم. به جای ستاره میتوان هر یک از مقادیر Start, End, Center, Between و Around
<div class="d-flex
justify-content-start">
<div class="p-2
bg-info">Flex item 1</div>
<div class="p-2
bg-warning">Flex item 2</div>
<div class="p-2
bg-primary">Flex item 3</div>
</div>
![]()
<div class="d-flex
justify-content-end">
<div class="p-2
bg-info">Flex item 1</div>
<div class="p-2
bg-warning">Flex item 2</div>
<div class="p-2
bg-primary">Flex item 3</div>
</div>
![]()
<div class="d-flex
justify-content-center">
<div class="p-2
bg-info">Flex item 1</div>
<div class="p-2
bg-warning">Flex item 2</div>
<div class="p-2
bg-primary">Flex item 3</div>
</div>
![]()
<div class="d-flex
justify-content-between">
<div class="p-2
bg-info">Flex item 1</div>
<div class="p-2
bg-warning">Flex item 2</div>
<div class="p-2
bg-primary">Flex item 3</div>
</div>
![]()
<div class="d-flex
justify-content-around">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2
bg-warning">Flex item 2</div>
<div class="p-2
bg-primary">Flex item 3</div>
</div>
![]()
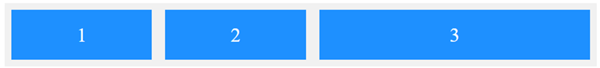
کلاس Flex-Fill
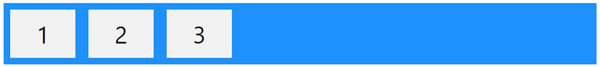
با استفاده از این دستور طول تمامی آیتم ها به یک اندازه و تا جایی
که فضا برای رشد وجود داشته باشد بزرگ می شوند.
<div class="d-flex">
<div class="p-2
bg-info flex-fill">Flex item 1</div>
<div class="p-2
bg-warning flex-fill">Flex item 2</div>
<div class="p-2
bg-primary flex-fill">Flex item 3</div>
</div>
![]()
کلاس Flex
Grow
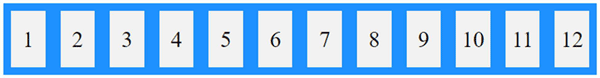
همانطور که دیدیم می توان میزان رشد آیتمها را زمانی که فضا به
اندازه کافی موجود باشد، کنترل کرد. در Bootstrap برای اینکار از کلاس Flex-Grow-1 استفاده میکنیم.
<div class="d-flex">
<div class="p-2
bg-info">Flex item 1</div>
<div class="p-2
bg-warning">Flex item 2</div>
<div class="p-2 bg-primary
flex-grow-1">Flex item 3</div>
</div>
![]()
هم چنین برای کوچک شدن یک آیتم میتوانیم از کلاس Felx-Shrink استفاده کنیم. در این حالت اگر فضای کافی برای فرزندان وجود نداشته
باشند به یک نسبت شروع به کوچک شدن میکنند که با تنظیم مقدار Shrink میتوان تصمیم گرفت که این کوچک شدن به چه صورتی باشد.
: Felx-Shrink-0 فرزندی که این کلاس را دریافت
میکند، کوچک نمیشود.
: Felx-Shrink-1 همه فرزندان به یک نسبت کوچک میشوند.
کلاس Order
برای تغییر نحوه چینش فرزندان درون
Flex Container میتوان
از کلاس Order استفاده کرد. با اعدادی که در دستور
order نوشته می شوند،
اولویت نمایش فرزندان مشخص می شود.بازه ی قابل قبول برای این اعداد از ۰ تا ۱۲ می
باشد.
<div class="d-flex
bg-secondary">
<div class="p-2
bg-info order-3">Flex item 1</div>
<div class="p-2 bg-warning
order-2">Flex item 2</div>
<div class="p-2
bg-primary order-1">Flex item 3</div>
</div>
![]()
کلاس مقدار خودکار Margin
به سادگی میتوان margin فرزندان را می توان با
دستورات .mr-auto و .ml-auto تغییر داد.و تعیین کرد که
مقدار خودکار Margin در چه سمتی قرار بگیرد.
<div class="d-flex
bg-secondary">
<div class="p-2
mr-auto bg-info">Flex item 1</div>
<div class="p-2
bg-warning">Flex item 2</div>
<div class="p-2
bg-primary">Flex item 3</div>
</div>
![]()
<div class="d-flex
bg-secondary">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2
bg-warning">Flex item 2</div>
<div class="p-2
ml-auto bg-primary">Flex item 3</div>
</div>
![]()
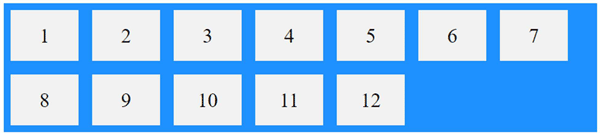
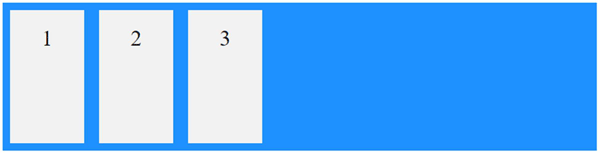
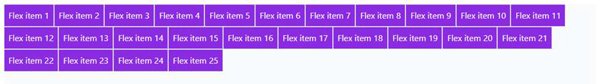
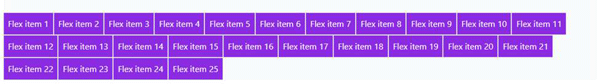
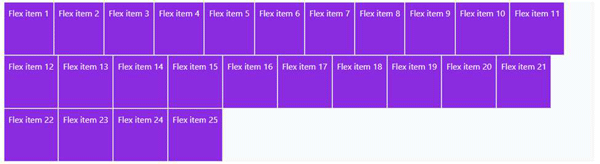
کلاس Flex Wrap
به صورت پیش فرض همه فرزندان در یک سطر نمایش داده میشوند ولی اگر
مقدار طول Flex Container به اندازه کافی برزگ نباشد آنها شکسته نمیشوند
بلکه به یک اندازه کوچک میشوند. کلاس Flex-Nowrap بیانگر این حالت است ولی
اگر بخواهیم که در چند سطر نمایش داده شوند میتوانیم از کلاس Flex-Wrap استفاده کنیم.
<div class="d-flex
flex-wrap align-content-around">..</div>

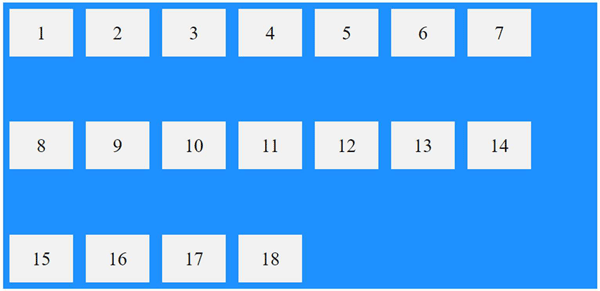
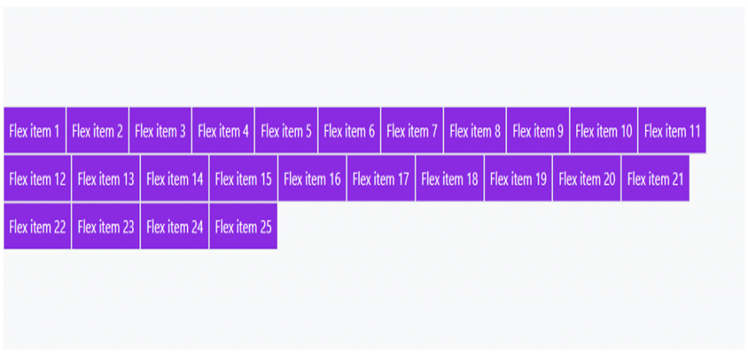
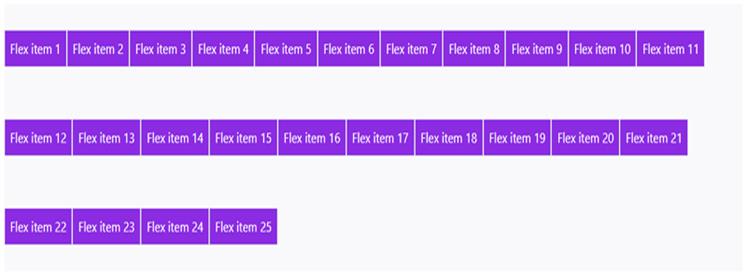
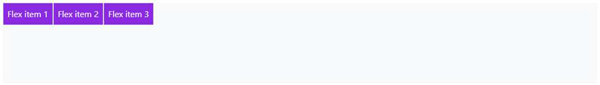
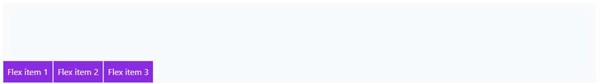
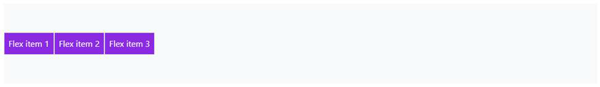
کلاس Align Content
این کلاس وضعیت قرار گیری سطرهای
(Content) یک Flex Container به صورت عمودی نسبت به هم را نمایش میدهد. به صورت پیشفرض مقدار آن Align-Content-Start است ولی میتواند مقادیر زیر را نیز داشته باشد:
- Align-Content-End
- Align-Content-Center
- Align-Content-Between
- Align-Content-Around
- Align-Content-Stretch
<div class="d-flex
flex-wrap align-content-start">..</div>

<div class="d-flex
flex-wrap align-content-end">..</div>

<div class="d-flex
flex-wrap align-content-center">..</div>

<div class="d-flex
flex-wrap align-content-around">..</div>

<div class="d-flex
flex-wrap align-content-stretch">..</div>

کلاس Align
Items
این کلاس نحوه قرارگیری آیتمهای درون یک سطر را مشخص میکند. برای
کلاس Align-Items میتوان از مقدیر زیر استفاده
کرد. به صورت پیشفرض برای Flex Container این مقدار برابر با Align-Items-Stretch میباشد.
- Align-Items-Start
- Align-Items-End
- Align-Items-Center
- Align-Items-Baseline
- Align-Items-Stretch
<div class="d-flex
align-items-start">..</div>

<div class="d-flex
align-items-end">..</div>

<div class="d-flex
align-items-center">..</div>

<div class="d-flex
align-items-baseline">..</div>

<div class="d-flex align-items-stretch">..</div>

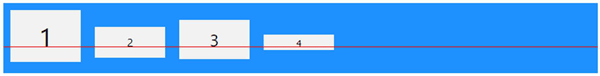
کلاس Align Self
اگر یکی از آیتمها بخواهد خصوصیت
Align خود را تغییر
دهد و از مقداری که Flex Container برایش تعیین کرده است را بازنویسی
کند، از دستور Align-Self استفاده میکند. این دستور هم همانند دستور قبلی
مقادیر زیر را دارد و مقدار آن به صورت پیشفرض برابر با
Align-Self-Stretch میباشد.
- Align-Self-Start
- Align-Self-End
- Align-Self-Center
- Align-Self-Baseline
- Align-Self-Stretch
<div class="d-flex
bg-light" style="height:150px">
<div class="p-2
border">Flex item 1</div>
<div class="p-2
border align-self-start">Flex item 2</div>
<div class="p-2
border align-self-end">Flex item 3</div>
</div>